webdev-resources
JavaScript Notes
| Tecnate | Last Updated: 2024.02.12 |
Table of Contents
Before You Begin Coding
There are a few things that you will pick up as you learn how to write more and more complex code. Save yourself the time that would otherwise be spent learning by trial and error by internalizing these key ideas:
Outline Structure
- Explicitly identify what you are trying to do.
- “The purpose of my program/script/code is __.”
- List out the main steps that you anticipate.
- Flowcharts are great for visualizing information flow and logic control.
- Focus on the destination at this stage more than every step along the way.
- Don’t worry if you don’t know every step ahead of time.
- It’s normal (and often necessary) to change your strategy once you actually begin.
Remember: Pseudocode Is Your Friend
- It is a professional tool: use it to outline requirements for contracts or clients.
- Everyone involved will have a better understanding of the scope, complexity, and timeline if you take a moment to think through the steps of your development.
- It should clearly outline tasks and include:
- Input
- read, get, input, find, etc.
- Processing
- add, transform, concatenate, sort, calculate, etc.
- Output
- post, output, print, return, log, etc.
- Input
- Make it language independent
- Write statements that any programmer could utilize in their programming environment of choice.
- In general, try to begin new statements with a verb that makes it clear what your code needs to do.
- Nest loops under actionable statements when necessary.
- Name your variables within the statement.
Pseudocode Example: “Print the product of two numbers.”
- Read two numbers, save as
num1andnum2. - Multiply
num1andnum2, save asproduct. - Print
product.
Remember: Work Small
- Refer back to what you’re trying to accomplish and choose one specific item to tackle.
- Tunnel vision is usually better than thinking about everything all at once.
- Break up your work into tasks, not projects.
- Assume that your future code will work so you can focus on the present code.
- Test your code often.
- Especially before you integrate it into any other code!
- Squash bugs as soon as you find them.
- Test your code often.
- Assume that you’ll figure out how to integrate all the parts together.
- Get small parts of your code to work.
- Once you know the discrete parts are functional, you can focus on combining everything together into a cohesive script.
Start ASAP
- Don’t wait for perfect knowledge or understanding to begin a project.
- You’ll never know everything you need to know.
- Even if you did know everything at one point in time:
- Everything is subject to change: requirements, resources, funding, timelines, etc.
- Obsolescence is always around the corner.
- Don’t wait for the perfect development environment or text editor customization.
- Create your environment as you go and discover what you need.
JavaScript Paradigm
- High-level Language
- Designed for humans rather than machines.
- High amounts of abstraction to resemble natural human language & math notation.
- Just-in-time Compilation
- JavaScript is interpreted (not compiled) during program execution rather than before.
- Dynamic Typing
- The same variable can hold different data types.
let x; // x is undefined x = 5; // x is now a number x = "John"; // x is now a string
- The same variable can hold different data types.
- Prototype-based Object Orientation
- Objects inherit properties from parent object templates (prototypes).
- First Class Functions
- Functions can be:
- Passed as arguments to other functions.
- Returned by another function.
- Assigned as a variable value.
- Functions can be:
- Supports Multiple Programming Paradigms
- Event-driven
- The flow of programming is determined by events.
- E.g. a mouse click, button click, key press, time interval, window resizing, etc.
- Most JavaScript is written to react to events.
- Event handlers can run at any time and in any order (i.e. they are asynchronous).
- The flow of programming is determined by events.
- Functional
- Declarative programming in which functions are trees of expressions that map values to other values.
- Imperative
- A sequence of imperative statements update the program’s state.
- Event-driven
Data Types
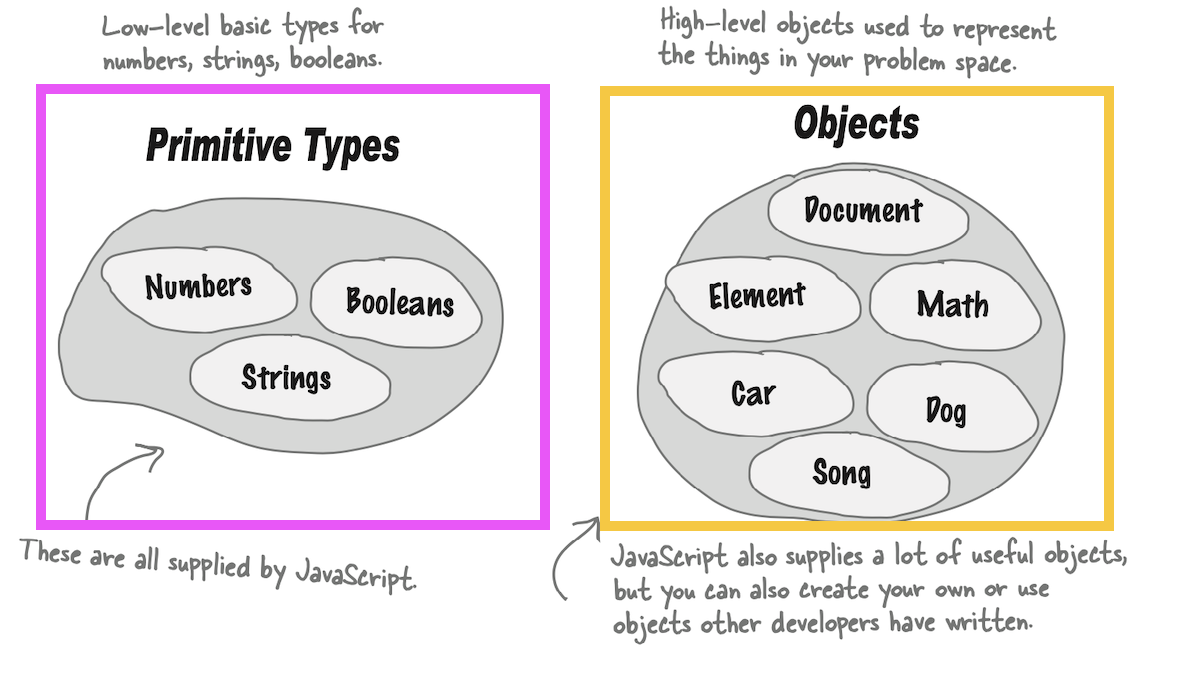
There are two basic data types in JavaScript: Primitives & Objects.
 Source: “Head First JavaScript Programming - Chapter 7”
Source: “Head First JavaScript Programming - Chapter 7”
- Objects keep state and behavior, i.e. they have properties and methods.
- Primitives simply represent data without state and behavior.
- The major exception is Strings. The JavaScript interpreter will temporarily create string objects as needed to support methods available to strings.
var password = "open$esame"; var index = password.indexOf("$"); console.log(index); // 4 - The minor exceptions are Numbers and Booleans which can sometimes act like objects, though not nearly as often as Strings.
- The major exception is Strings. The JavaScript interpreter will temporarily create string objects as needed to support methods available to strings.
Primitives
Primitives are immutable (hardcoded and unchangeable) values that represent the lowest level of language.
// Immutability
var greeting = "hello"; // "hello"
greeting.toUpperCase(); // still "hello"
// Assignment gives the primitive a new value, not a mutated one.
greeting = greeting.toUpperCase(); // "HELLO"
There are seven primitive types in JavaScript:
- String: ‘single’, “double”,
literal. -
Number: integers, floats, Infinity, -Infinity, NaN.
-
NaN (Not a Number): an illegal number value not equal to any value (including itself) and is treated falsy for booleans.
console.log(NaN == NaN); // false console.log(NaN != NaN); // true // WRONG let x = "banana"; if (x == NaN) { console.log(x); // (Nothing happens) } // RIGHT let y = "orange"; if (isNaN(y)) { console.log(y); // orange }- Used for numeric results that can’t be represented.
-
NaN is still a number type!
var a = 0 / 0; var b = "food" * 8; var c = Math.sqrt(-9); // JS can't natively represent complex numbers. console.log(a, b, c); // NaN NaN NaN console.log(typeof a, typeof b, typeof c); // number number number
-
Infinity or -Infinity: a property of the global object (i.e. a variable in global scope). Its value is greater than any other number.
console.log(typeof Infinity); // number console.log(Infinity == "infinity"); // false ("infinity" ==> NaN) console.log(Infinity - 16); // Infinity console.log(-Infinity < Infinity + 16); // true
-
- Bigint: numbers bigger than 2^53 -1
- Symbol: an always-unique, “hidden” identifier that no other code can accidentally access.
- Boolean: true, false
-
Undefined: no value.
-
It’s assigned to variables, properties, or array items that don’t yet have a value (i.e. they haven’t been initialized) or functions that don’t return anything:
-
Variables without a value assignment.
var x; console.log(x); // undefined (a value, not the string "undefined") -
Value of a property that doesn’t exist or has been deleted.
const person = { name: "John", }; console.log(person.age); // undefined -
An item that doesn’t exist within a sparse array.
var sparseArray = []; sparseArray[0] = "peach"; sparseArray[5] = "apple"; console.log(sparseArray[3]); // undefined -
Functions without a
returnstatement.
-
- Can be an identifier for a property of a global object.
- Treated falsey (or falsy) for booleans.
- Undefined is a primitive type but can also be a value.
- If undefined is a value, its type is undefined (because it isn’t a string or number or object or anything else).
-
- Null: no object.
- The intentional absence of any object value indicates that the variable points to no object.
- Assigning null to a variable means “I’m going to assign an object to this variable at some point, just not yet.”
- Treated falsy for booleans.
- The intentional absence of any object value indicates that the variable points to no object.
| undefined | null | </thead>
|---|---|
| Variables that haven’t been initialized. | The object can't be created/found |
| Objects with a missing property. | `document.getElementById` for an object that doesn’t exist in the DOM. |
| Arrays with a missing value | - |
| ViewState | SessionState | </thead>
|---|---|
| Maintained at page level. | Maintained at session level. |
| Values retained in the event of a postback operation. | Data is available to user until the browser is closed or there is session expiration. |
| Information is stored on the client’s end only (e.g. browser). | Information is stored on the server. |
| Allows persistence of user-specific data at the page level. | Allows persistence of user-specific data throughout the entire web app. |
| Values are cleared when a new page is loaded. | Can be cleared by developer, user, or timeout. |